Wireframes & Prototyping
Wire-framing and Prototyping
Prototype and user flow for IT process and funcions portal.
Case Study
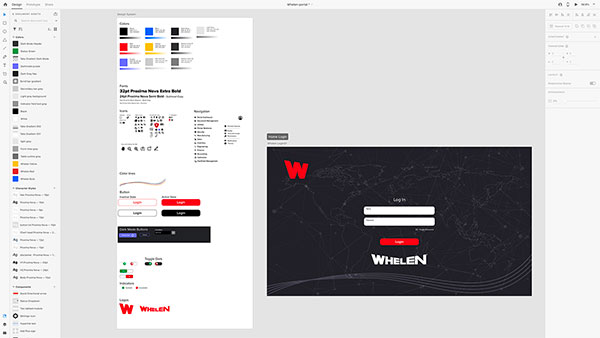
Client: Whelen Engineering
Purpose: To upgrade current and existing IT functions portal. Create a prototype (light mode and Dark) for Whelen’s IT functions Portal.
Description: Contracted to Whelen Engineering. A corporation that designs and manufactures audio and visual warning equipment for automotive, aviation, and mass notification industries worldwide. My task is to design, plan and build user flows, creation of prototypes and delivery to developers of prototypes, CSS files and necessary graphics. Currently completed the prototyping (In development) of the internal IT management portal. Plan and developing iconography and style guides. Heavy use of Adobe XD and The Adobe Creative Suite. The full prototype can be viewed here.
Heavy use of The Adobe Creative Suite. Prototyping done in Adobe XD.
Status: February 2022 – July 2022.
Media: Adobe XD.
Prototypes, Style Guide and User Flow for Employment Services Company.
Case Study
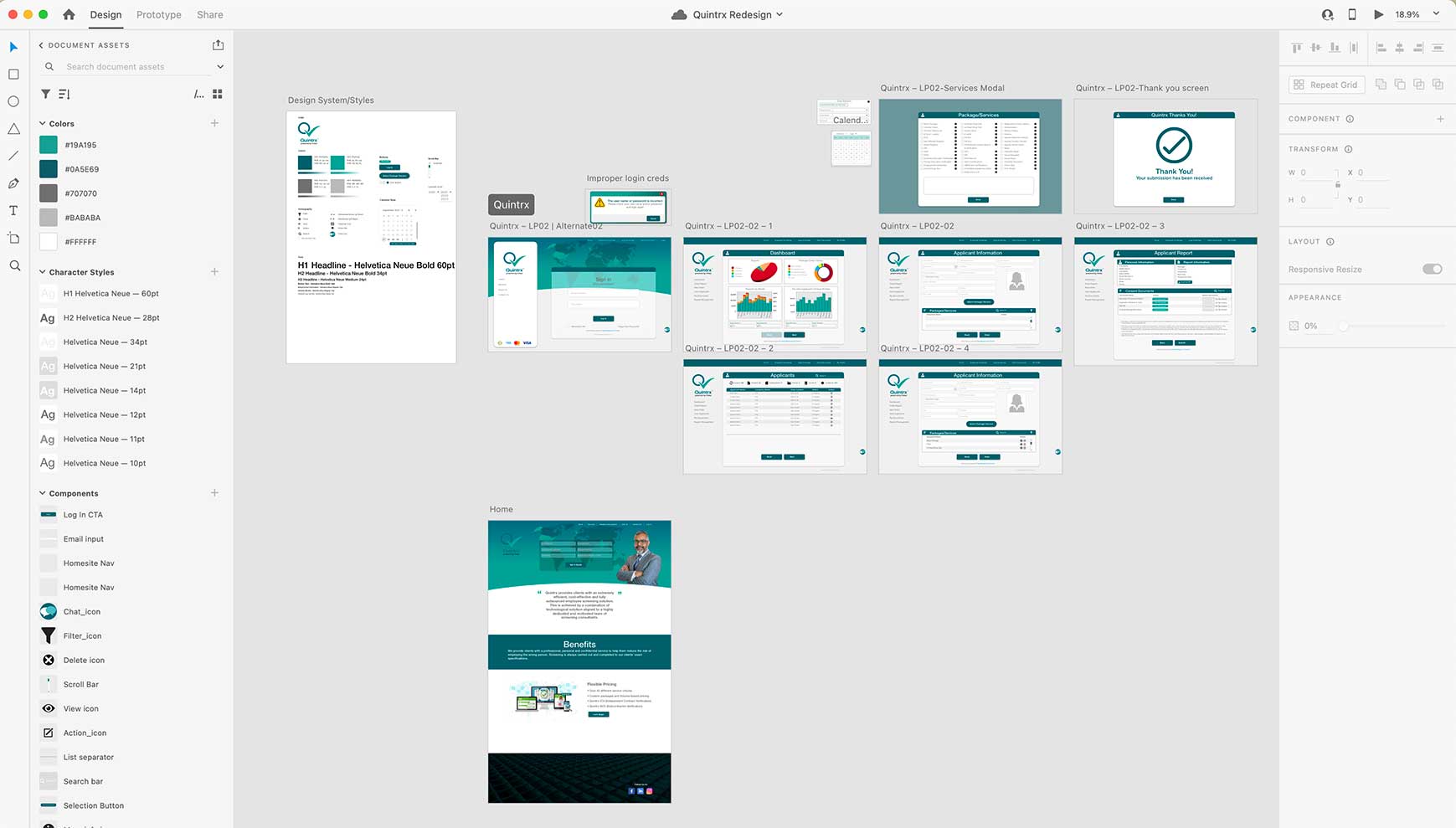
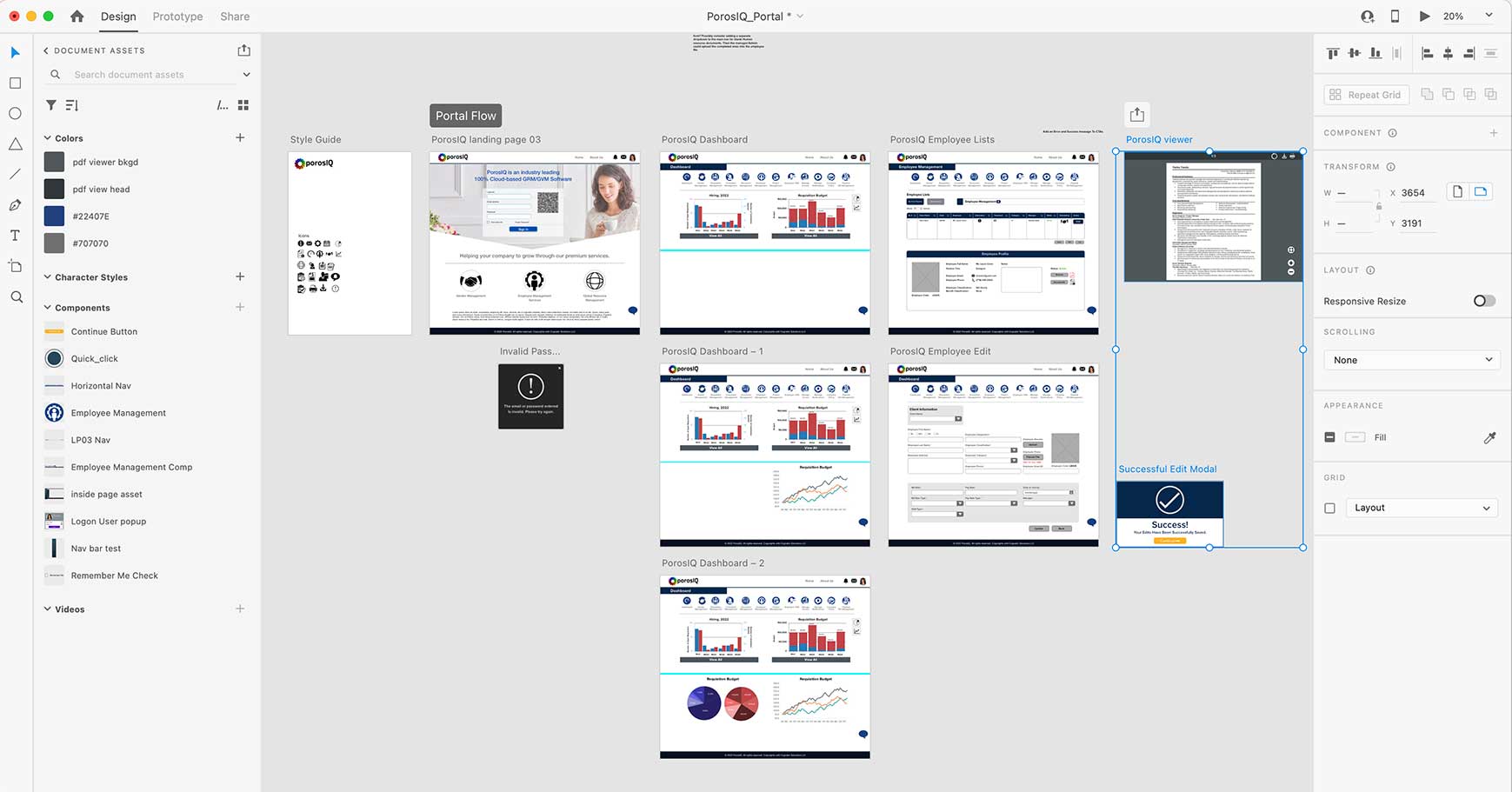
Client: PTSC Consulting
Purpose: To upgrade current and existing customers experience. Create a prototype for Human Resource Client operations portal.
Description: Three month contract. Designing, planning and building user flows, prototypes and style guide for PTSC Consulting. Work flow consist of Prototyping for Vetzu, an employee background and vetting firm. Creating custom art work and infographics, designing their Customer User Portal (Quintrx) and securities panel. Prototyping and redesign of their website as well as occasional copy writing of content. Upon completing these projects I was tasked with beginning the redesign and prototype of PorsisIQ a Global Resource Management Firm. Heavy use of The Adobe Creative Suite. Prototyping done in Adobe XD. The full Quintrx Prototype can be viewed here. Additionally, The full PorosIQ prototype can be viewed here.
Status: January 2022 – April 2022.
Media: Adobe XD.
User flow and Prototype for major Telecom Company
Case Study
Client: Major Telecom Client
Purpose: To upgrade current and existing customers experience. Transition current customer Call Center experience over to a customer centered digital experience.
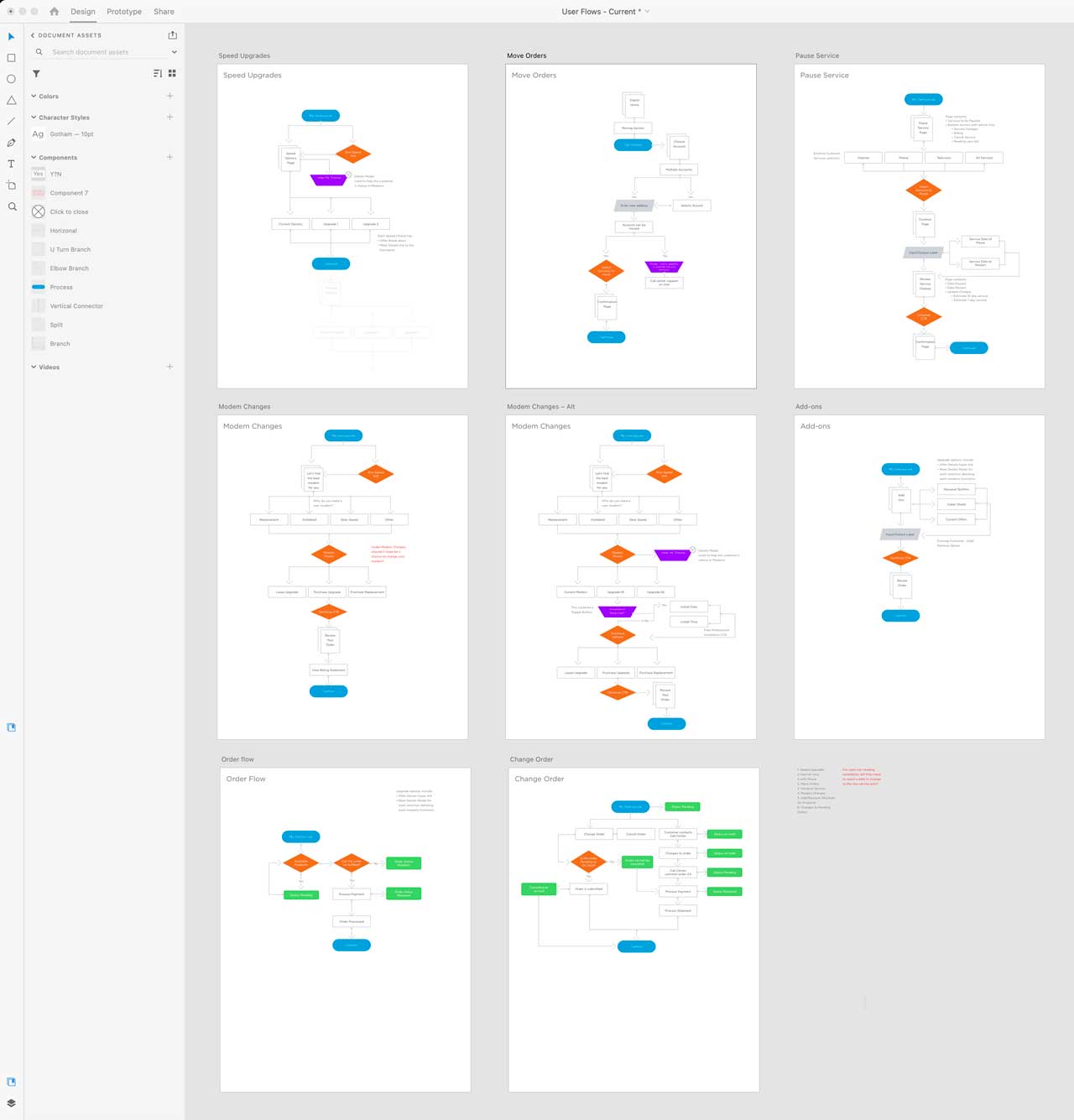
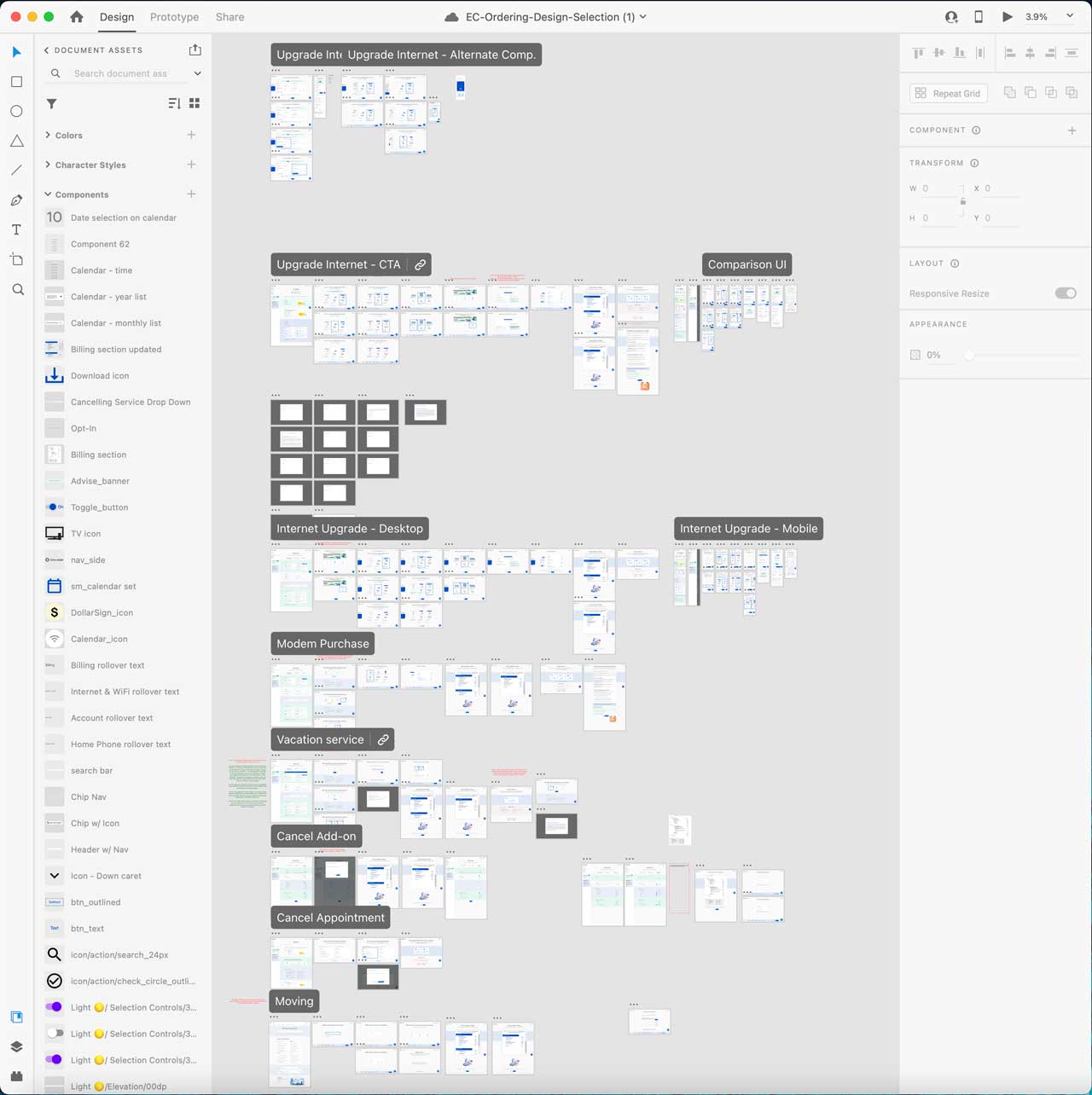
Description: Updating component libraries, maintaining, editing and completing existing prototypes to conform to an updated Pattern Guide for a large Enterprise Telecom client. Research of, and Creation of User flow diagrams for an EC (Existing Customer) user experience as well as editing and continuing existing user flow diagrams. Heavy use of MS Teams and Adobe XD and the entire Adobe Creative Suite.
Status: October 2021 to February 2022
Media: Adobe XD.
Franchisee Prototype
Case Study
Client: Excellent Painters
Purpose: To Develop a prototype for perspective investors or franchisees who would be interested in purchasing an Excellent Painters Franchise.
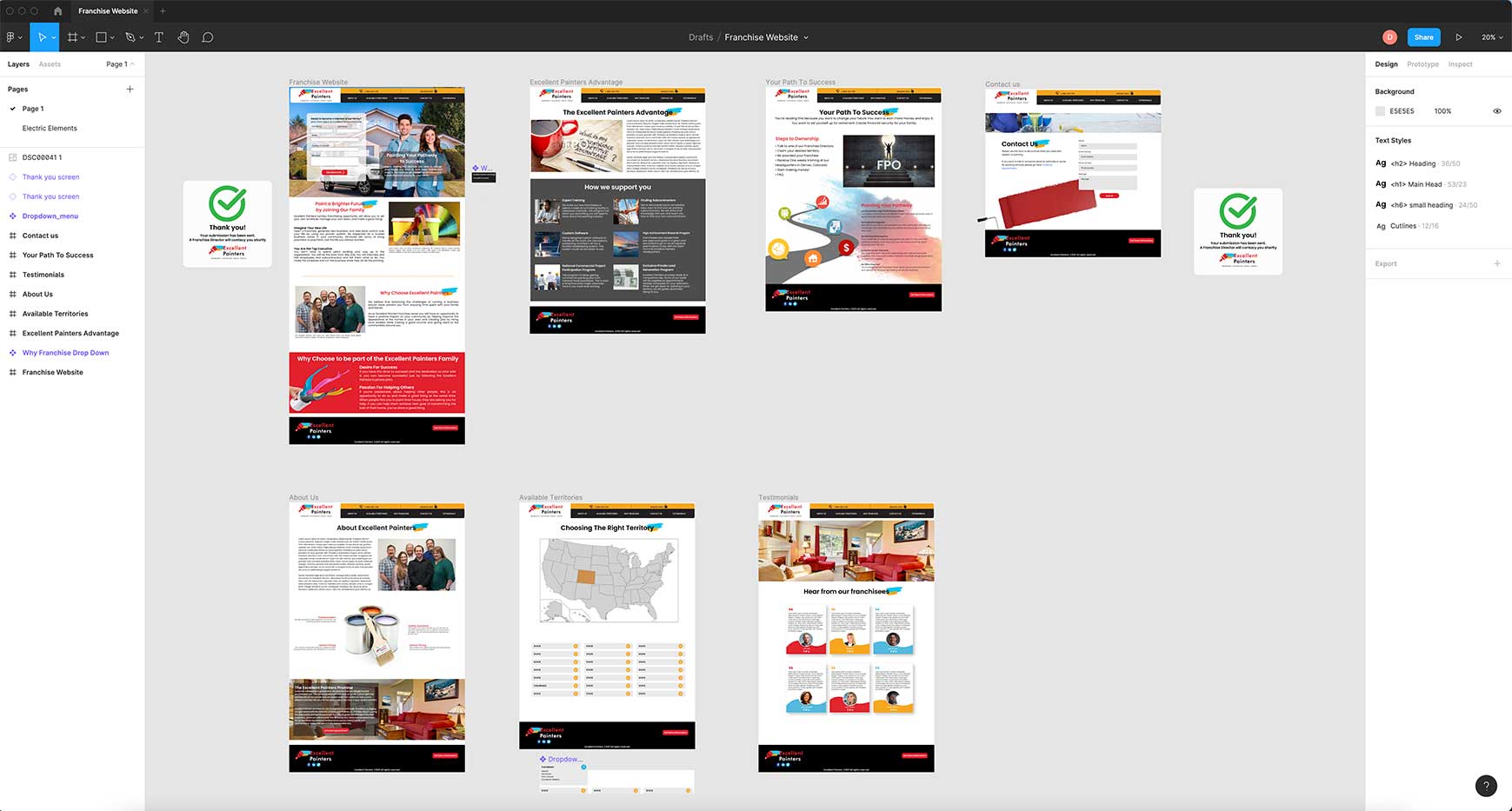
Description: Currently out of production, this site was designed for the purpose of collecting future franchisees information and to give them an insight to being an Excellent Painters franchise owner. It includes the EP Business model and their pathway to owning a successful franchise as well as interactive overlays, popups and modals to aid in collecting their personal information.
The site also included an interactive map on the prototype that allowed perspective franchisees to see what territories were available as well as information on the current leadership team and helpful blogs on painting terms, procedures skill tutorials and a testimonials page. The full prototype can be viewed here.
Media: Figma Software.

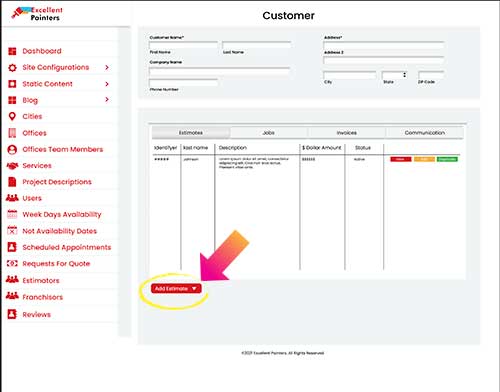
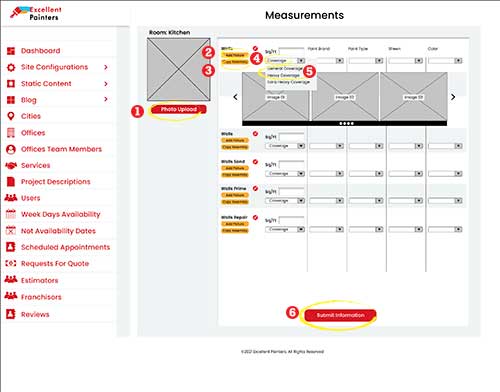
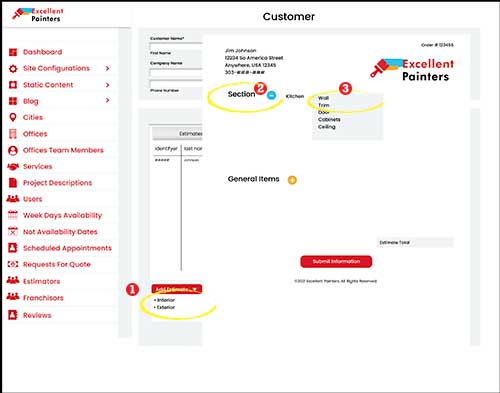
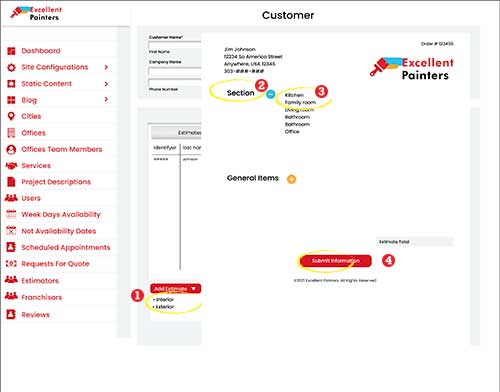
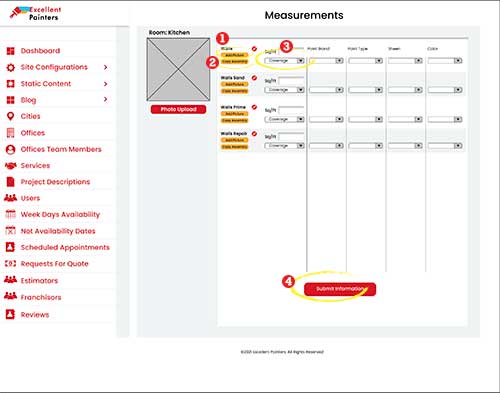
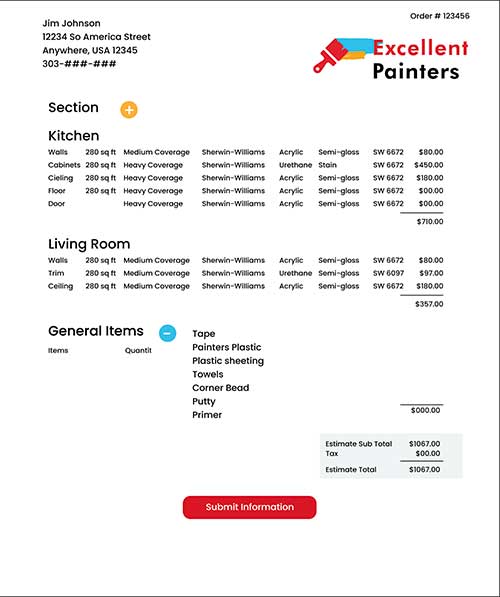
Cost Estimation Prototype
Case Study
Client: Excellent Painters
Purpose: To Develop a prototype for a custom built, proprietary Cost Estimation Software. (Currently in production)
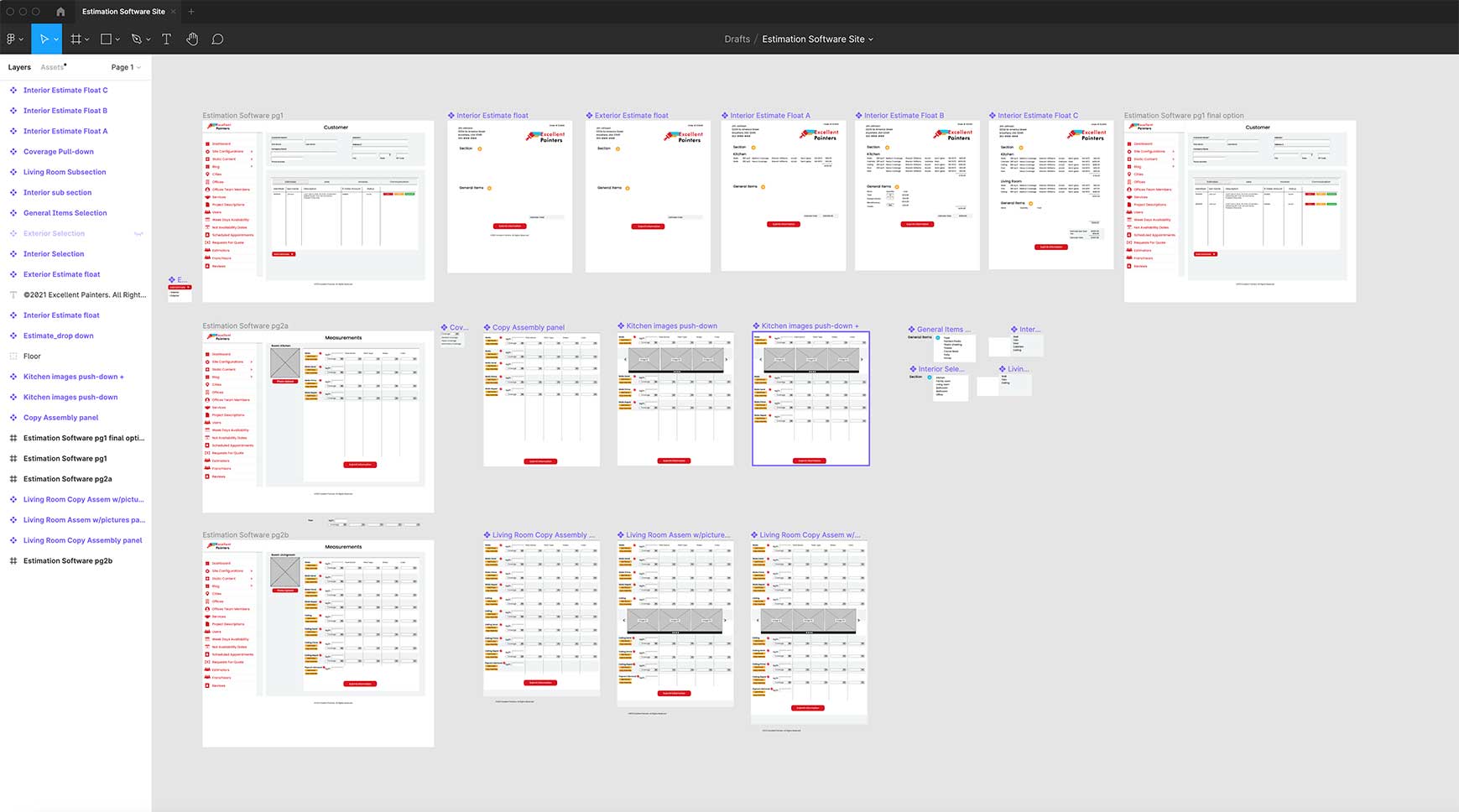
Description: This is currently in production, I have been allowed to display my work with the permission of Excellent Painters, LLC.
A Painting Estimators dashboard. It allows for a painting estimator to input a new customer, their contact information, and conversation notes. It flows through to allow for the addition of materials, measurements and work scope and even allows for the flexibility of duplicating the Assembly. Upload of site photos is included in the work frame. Once all information is uploaded by the estimator the software is designed to generate an estimate for the estimators records. Simultaneously, it sends an estimate to the client. It’s a working prototype that can be reached here.
Media: Figma Software.







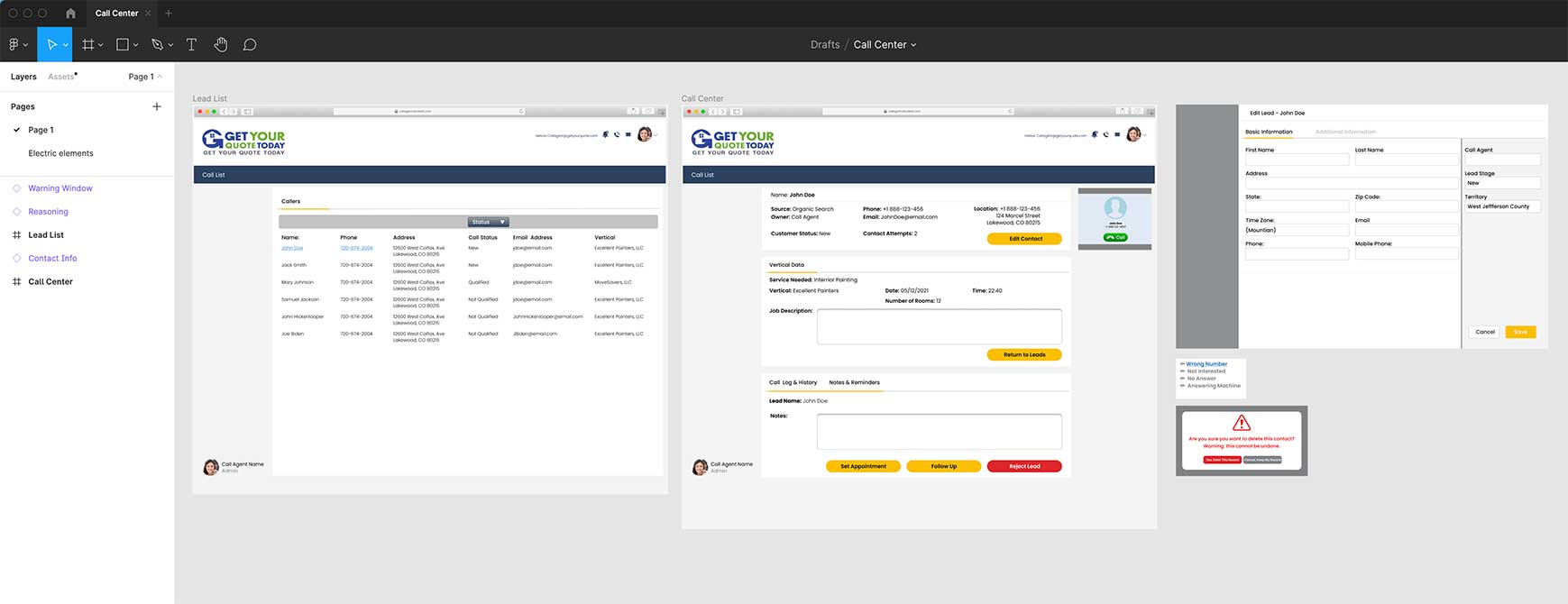
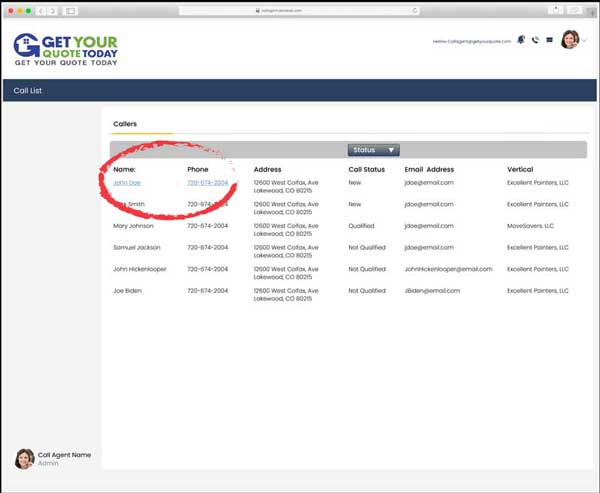
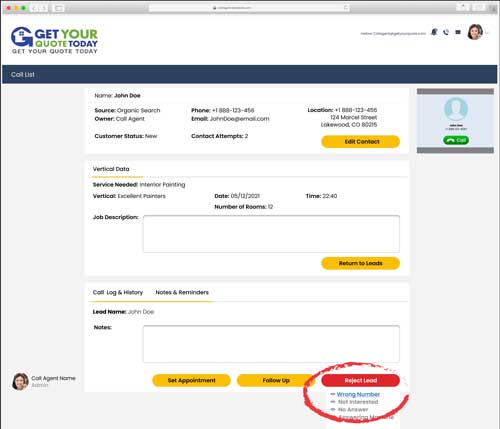
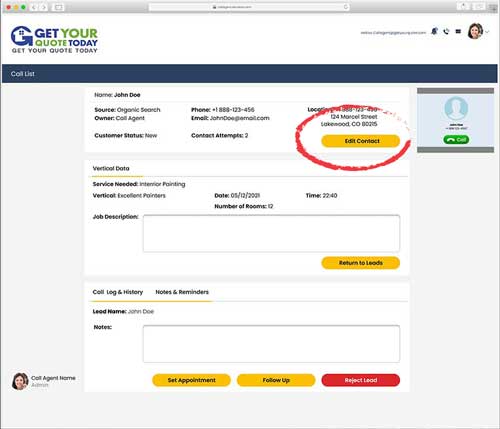
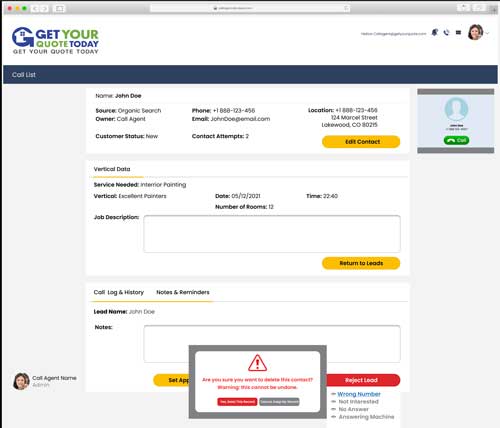
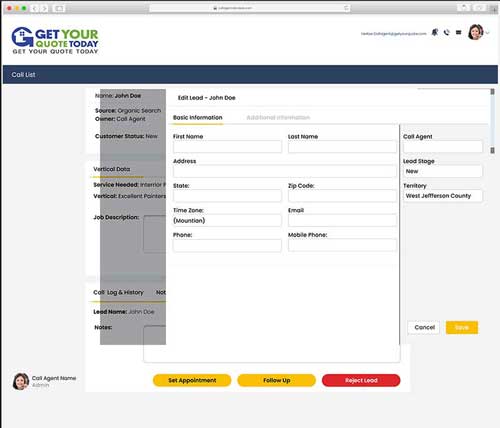
Call Center Prototype
Case Study
Client: GetYourQuote
Purpose: To Develop a Call Center Dashboard for a Lead Generation Company
Description: This prototype is designed for an operator based, call center to add perspective clients into the company’s database during an operator call. It displays a direct call function that is programmed in the backend to dial direct so no real “dialer”. It enlists a semi-transparent contact info screen, a “Reject Lead” button which displays an alert overlay. It’s a working prototype It’s a working prototype that can be reached here.
Media: Figma Software.






T4S Partners Wireframing for Current Website
Case Study
Client: T4S Partners
Purpose: To begin the process of a complete web site redesign.
Description:
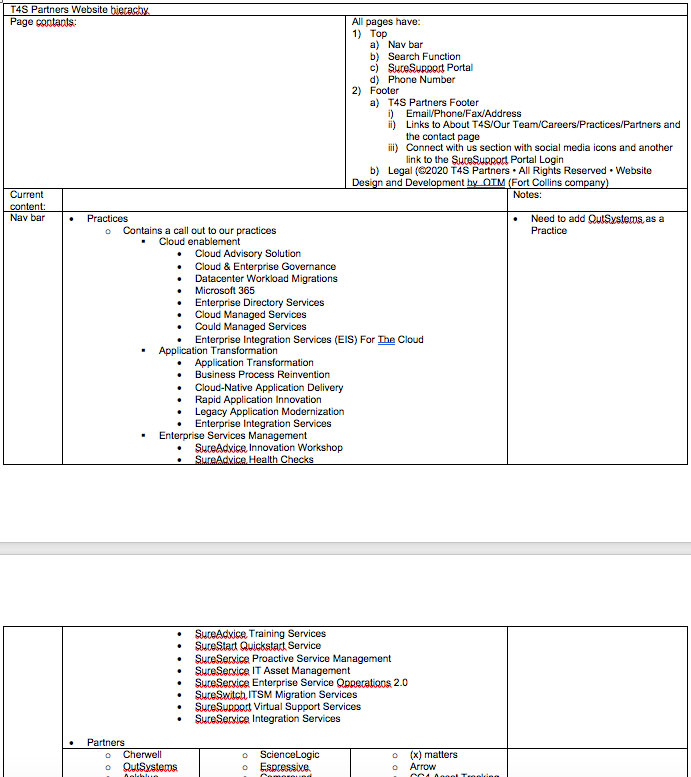
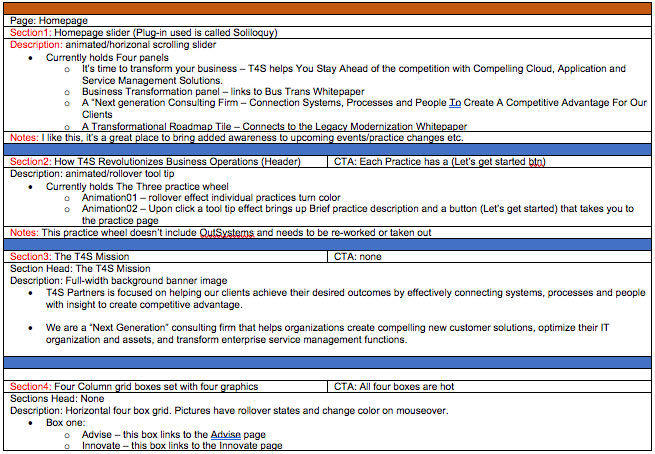
Step One: I created a detailed break down of their current website in report form detailing all main pages, child pages, temporary landing pages, forms and included personal design notes I would later propose in moving forward with the redesign.
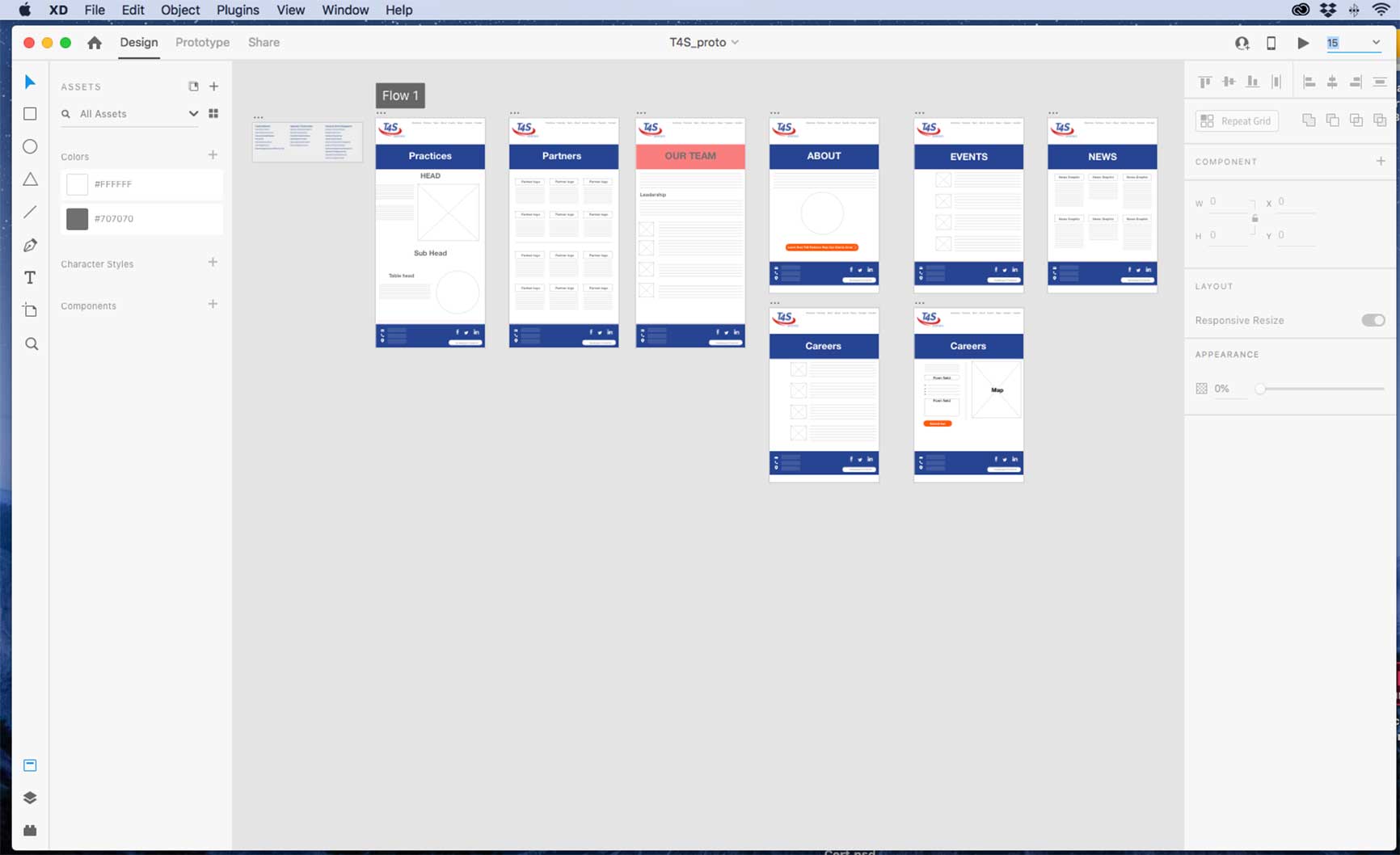
Step Two: The creation of a wireframe of the current site to later be adopted, adapted and changed into a new look and feel.
Result: Unfortunately, due to the increase of necessary work in other areas of the company, I never got to see any of this come to fruition (with the exception of the training page). My notes, wireframes and ideas were turned over to another individual to complete and my position ended before I could follow up.
Media: These particular wireframes (both the low frequency and high) were done in Adobe XD.


The Beginning Stages
As described above, here are screen shots of the beginning “site outline” In a form I created for the T4S Partners website to aid in breaking it down.

The Wireframe
Once the outline template was completed I began the wireframe process. The above wireframe was completed in Adobe XD.
Prototype Example
Case Study
Client: Personal
Purpose: To display prototyping abilities.
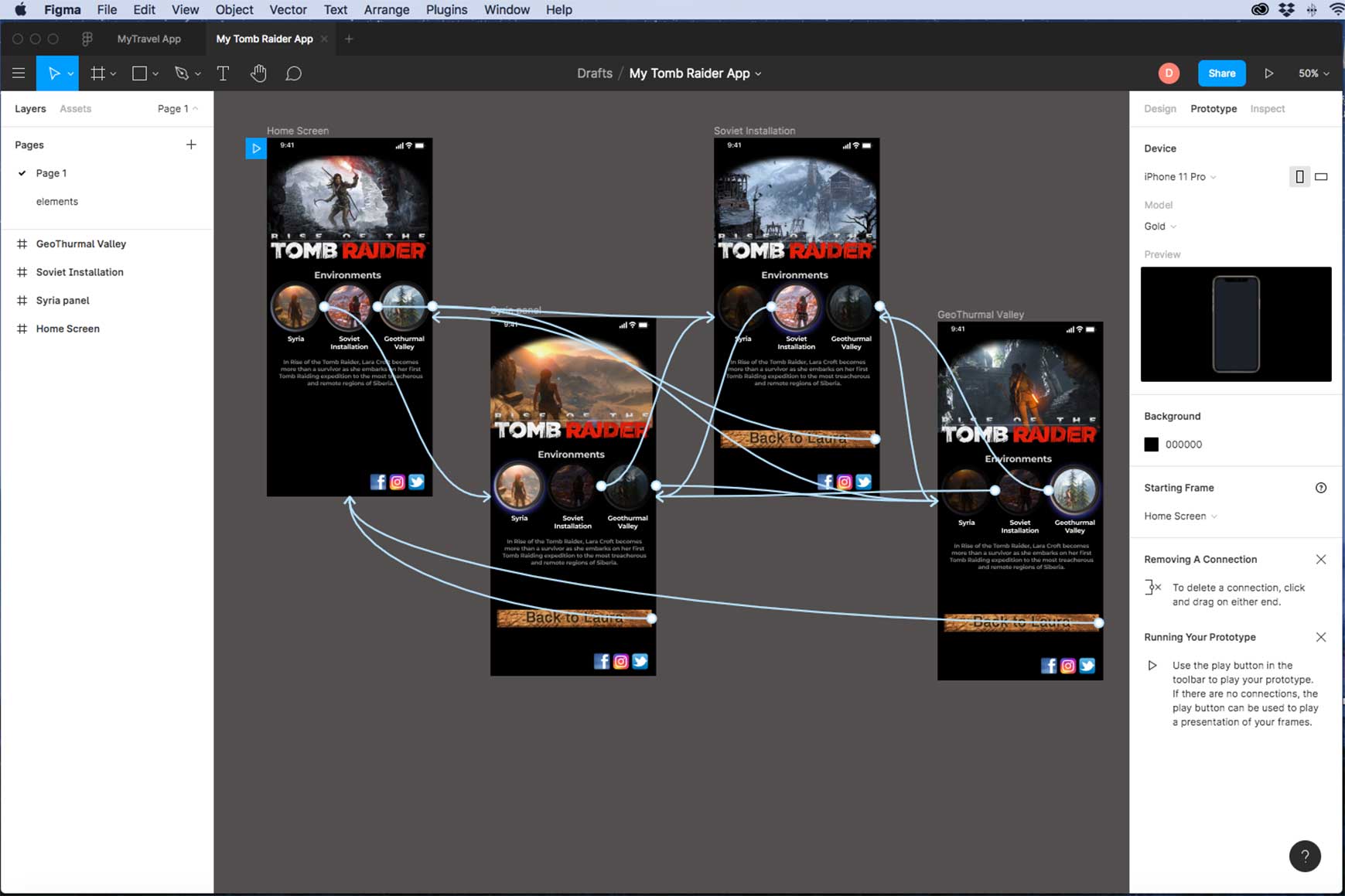
Description: I built the mobile prototype below in Figma, however, I have done work in XD, InVision Studio and Sketch. I didn’t really have any examples I could display so I created this “Gaming” mobile site solely for the purpose of display.
It’s a working prototype, however, it should be noted that it is not associated with the actual game designers, company or any other companies or organizations tied to the game. It is exclusively for my own promotional design purposes. If you are familiar with Figma you can view my file here. That and I enjoy the game.
Media: Figma Software.





Additional work on the websites, email templates, and additional web content can be found here.
* Offers contained are no longer valid and are for design purposes only. The designs above for the mobile game site, are fictitious and conceptual and not meant to break any copywrite considerations. The wireframe above remains the property of myself and T4S Partners, Inc. If you would like to take a deeper dive into the web content I’ve created click the button below. ©Don Shearn 2020